Een veelgemaakte fout onder WordPress-gebruikers is het uploaden van originele foto’s. Niet doen, die foto’s van 3MB. Het verlaagt niet alleen je snelheid (met alle gevolgen van dien), je hostingpakket is ook zo vol. Afbeeldingen verkleinen is een kleine moeite!
Afgelopen week kreeg ik onderstaande mail van Renate, van Stasera.nl:
Via je artikel om de bounce-rate te verlagen kwam ik op Google Pagespeed Insights terecht, en één van de oplossingen die daar werd aangedragen om mijn snelheid te verhogen was het comprimeren en wijzigen van het formaat van een aantal afbeeldingen. Nu ben ik daar inderdaad nooit bewust mee bezig geweest, ik upload ze gewoon in wordpress. Mocht je op zoek zijn naar inspiratie dan zou ik hier graag meer over lezen. Wat is het optimale formaat van afbeeldingen op een blog? En waar moet je nog meer op letten bij het verkleinen van afbeeldingen?
Google Pagespeed Insight is een goede tool om te meten of jouw website snel genoeg is, maar niet heilig, zoals ik in een later artikel al aangaf. Zelfs Google scoort ‘maar’ 78 van de 100 punten. En bij Blogaholic.nl werd ik ook gewezen op te groot beeld, terwijl ik die allemaal geoptimaliseerd had. Ik besloot dus eerst even te kijken hoe erg het bij Renate gesteld was. Een snelle blik leerde mij inderdaad dat daar wel een en ander geoptimaliseerd kon worden. Tijd om haar (en jullie) op weg te helpen bij het verkleinen van afbeeldingen!
Het optimale formaat?
Er is niet één specifiek formaat voor afbeeldingen. Dit hangt namelijk heel erg samen met jouw WordPress-thema en de wijze en grootte waarop jouw beelden worden getoond. Je kunt er wel eenvoudig achter komen wat voor jou het optimale formaat is voor afbeeldingen.
- Veelal upload je één plaatje als ‘Uitgelichte afbeelding/featured image’. Deze afbeelding wordt vervolgens op meerdere plekken gebruikt op je website. Bijvoorbeeld bovenaan een artikel, in je slider op de homepage, als thumbnail op de homepage of in categorieën.
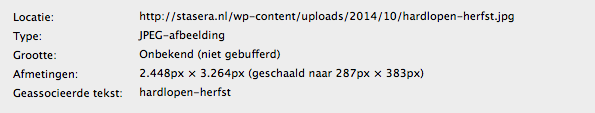
- Bekijk waar jouw ingevoerde afbeelding het grootst wordt getoond en klik op de rechtermuisknop, waarna je naar de eigenschappen van de foto kunt gaan. Hieronder zie je een voorbeeld van Stasera, welke ik heb bekeken via Mozilla Firefox (vind ik zelf het fijnst in dit geval).

In dit geval van Renate zie je dat ze haar afbeeldingen op 2.448px x 3.264 px heeft ingevoerd. Een gigantische grootte (19 bij 27 cm omgerekend!) terwijl de foto in dit geval veel kleiner wordt getoond in haar thema (het getal dat je bij de schaling ziet staan). Zonde van al je serverruimte en ook nog eens een gigantische vertraging voor de bezoeker (en bovenal voor Google!). Hoe dit beter kan?
Snijd jouw beeld altijd uit in de (maximale) grootte die op jouw website wordt weergegeven. In sommige gevallen is het alleen een vaste breedte en in de meeste gevallen heb je ook nog een vaste hoogte. Zorg dat je de foto dan niet enkel in de juiste breedte uitsnijdt, maar in zijn geheel in de vaste verhouding.
Waar je nog meer op moet letten?
- Sla je foto’s op als JPEG, en op 72dpi. Een hogere resolutie is niet nodig: je gebruikt het niet voor drukwerk en iedereen bekijkt het digitaal. PNG gebruik je enkel wanneer je een transparante achtergrond wilt, bijvoorbeeld als jouw logo over een achtergrond met motief heen wordt geplaatst.
- Heeft jouw beeld geen vaste hoogte? Stel zelf de hoogte vast die je consequent wilt doorvoeren. Dit zorgt voor meer rust voor de bezoeker. Op Renate’s homepage zie je enorm veel thumbnails, allemaal in een verschillend formaat. Dit maakt onrustig.
- Maak je gebruik van beeld in je artikelen, los van de uitgelichte afbeeldingen, zorg dan dat deze de juiste breedte hebben voor zowel vertoning op desktop als op het smalste device bij een responsive template. Wat de juiste breedte is, kun je het best zelf uitproberen door een test-artikel te maken en deze ook op je telefoon te bekijken. Bij de meeste blogs kom ik rond de 300 pixels goed uit. Je kunt het ook hier testen (zet ‘Device sizes’ rechtsboven aan).
Afbeeldingen verkleinen met Photoshop
 Afbeeldingen verkleinen kun je met taal van betaalde en gratis tools. Zelf werk ik als fotograaf het liefst met Adobe Photoshop.
Afbeeldingen verkleinen kun je met taal van betaalde en gratis tools. Zelf werk ik als fotograaf het liefst met Adobe Photoshop.
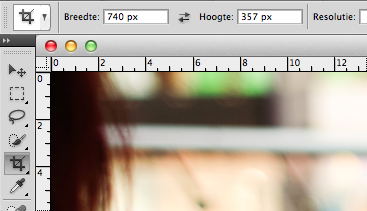
Hoewel ik me er van bewust ben dat niet alle bloggers hier de beschikking over hebben, toch een kleine uitleg voor zij die daar wel over beschikken. Hiervoor gebruik je de crop-functie die je links in de afbeelding geselecteerd ziet. Bovenin de balk kun je dan het door jou gewenste formaat aangeven, waarna je door je cursor te verslepen de uitsnede kunt bepalen.
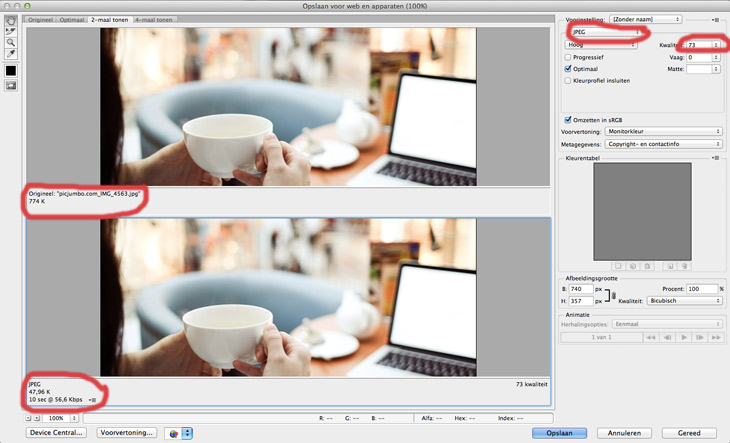
Opslaan? Kies niet gewoon ‘Opslaan’ of ‘Opslaan als’, maar kies voor ‘Opslaan voor web of apparaten’ (‘Save for web’ in de Engelse versie). In het scherm dat zich dan opent, kun je rechtsboven instellen hoe je wilt opslaan (jpeg/png, maar ook de kwaliteit in procenten). Je ziet door het dubbele scherm precies hoe de kwaliteit naar achteren gaat als je hem op bijvoorbeeld 50% zet. In sommige gevallen kan dit echter nog ruimschoots genoeg zijn, bekijk dit per foto. Onder de foto’s zie je vervolgens ook nog het aantal kb’s dat de door jouw aangepaste foto straks is. Hoe kleiner, hoe sneller. En hoe sneller hoe beter!

Zijn er ook gratis tools voor het verkleinen van afbeeldingen?
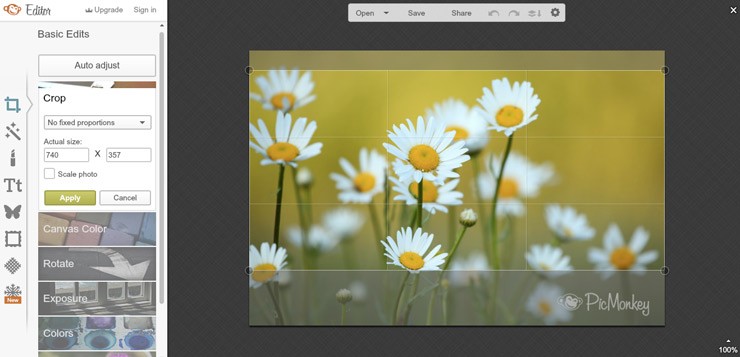
Ja, die zijn er ook! Blijkt na een rondvraag op Twitter onder de vele bloggers. Een van meest gebruikte is PicMonkey en dus werd het even tijd om deze uit te proberen en mijn oordeel te vellen. Mijn oordeel? Een prima tool! Even een kort stappenplan, want ik moest wel even zoeken naar welke opties ik het beste kon gebruiken:
- Ga naar ‘Open’ boven in het scherm en kies de foto die je wilt aanpassen.
- Ga naar ‘Resize’ linksonder. Laat ‘Keek proportion’ aan staan en geef de breedte op van je foto. Deze staat nu vast goed.
- Om ook de hoogte van je foto goed te krijgen, kun je naar ‘Crop’ gaan. Hier geef je een proportie aan, dit zijn dus geen pixels. Geef bij breedte wederom de breedte op van je foto, zo zal de verhouding altijd goed zijn als je bij hoogte vervolgens jouw vaste hoogte invoert.
- Bepaal de uitsnede van je foto door deze met de muis te verplaatsen. Tevreden? Klik op ‘Apply’.
- Klik bovenin op ‘Save’ en geef je foto een SEO-vriendelijke naam, zoals in mijn geval ‘Afbeeldingen-verkleinen.jpg’. Qua kwaliteit zit je met ‘Pierce’, de middelste optie, meer dan goed.
Andere gratis tools voor het verkleinen van afbeeldingen zijn o.a. Gimp en Paint.net. Wat is jouw favoriete tool voor het verkleinen van beeld?





Reacties
Reacties40 reacties
Ik heb wat te doen dit weekend! Thanks voor dit artikel, helder en duidelijk. Ik ga er mee aan de slag!
Succes Renate!
En dan even het resultaat; vandaag heb ik al mijn afbeeldingen verkleind, en Pagespeed Insights geeft nu mobiel 54/100 en desktop 66/100. Had niet verwacht dat het zoveel zo verbeteren alleen hierdoor!
En dat is alleen nog maar de vooruitgang waar Google naar kijkt. Ook je bezoeker zal dit als prettiger ervaren. En je portemonnee, want het scheelt je hosting ruimte.
hier heb ik nu echt wat aan. Ik heb en had hier zelf ook last van. Ik ga dit de eerst volgende keer proberen. Dankjewel!
Ik gebruik eigenlijk alleen maar picasa, daar kan je prima de basisdingen mee doen. Ik zal alleen eens moeten checken of het niet te veel ruimte in beslag neemt, nooit over gedacht eigenlijk.
Het scheelt inderdaad heel veel ruimte als je de foto’s verkleint in Photoshop. Maar je kunt nog een stapje verder gaan door je afbeelding te (laten) ontdoen van onnodige code zoals EXIF data. Daarvoor gebruik ik zelf SmushIt van Yahoo (ook als WP plugin) en deze websites schijnen het ook te doen:
– https://imageoptim.com/
– http://www.jpegmini.com/
– http://www.punypng.com/
Ik weet dat er ook een plugin is die heet smush.it of iets dergelijks! Die was bij mij al ingeïnstalleerd op de nieuwe host 🙂
Imageoptim is een handige gratis app voor de Mac die je afbeeldingen comprimeerd
Ik ga hem eens bekijken, dank voor de tip!
Wat een fijne, handige en leerzame artikelen schrijf je toch. Ik heb er echt wat aan!
Dank voor het compliment!
Ik gebruik ook altijd resize bij PicMonkey! 😀
Handige tips! Ik ga mijn foto’s ook ens bekijken. Maakt het trouwens uit of je ze via een link upload?
Je bedoelt dat je hem elders upload en via < img src > erin zet of begrijp ik je verkeerd?
Ja dat ik hem via google upload en dan de url in mijn blog verwerk inderdaad. Zo doe ik dat de laatste tijd meestal
Ik vind het nadeel daarvan dat je afhankelijk bent van een externe server. Als deze eruit ligt, kun je jouw website alleen zonder plaatjes bekijken. En als jouw plaatjes langzaam laden omdat die server problemen heeft, wordt jouw website ook vertraagd. Persoonlijk plaats ik ze liever op mijn eigen server.
Plus: als je theme uitgelichte afbeeldingen/featured images gebruikt, zoals deze en veel van mijn themes, moet je toch al echt uploaden.
Ok dank je. Bewerken is dus toch makkelijker. Dan ga ik dat vanaf nu doen 😀
Ik gebruik zelf Paint Shop Pro voor het verkleinen en bewerken van foto’s.
Laatst kwam ik er achter dat er een legale gratis versie van Photoshop te downloaden is. Het is wel een oeroude versie (C2), maar toch, het is Photoshop.
Ik vond de link op Pepermunt.net.
Erg handig artikel! Ik kwam er vorige maand achter dat mijn disk space snel vol raakte. De oorzaak waren de foto’s die ik direct van mijn camera uploade in wordpress. Ik ben dus vanaf nu alles aan het verkleinen in Picmonkey. Ook de foto’s uit mijn oude artikelen maak ik kleiner, om zo weer wat meer ruimte op mijn site te krijgen. Het is veel werk, maar ik zit dan straks niet met een volle disk space.
Vergeet dan niet ook de oude uit je mediamap te verwijderen. Alleen bij artikel weghalen, haalt hem niet uit de database. En soms slaat wordpress ook meerdere varianten (formaten) op op je server, dat kun je via ftp checken.
Dankjewel Laura! Gelukkig deed ik al veel goed via Irfanview, eens even aan de slag met Picmonkey en hopen dat de foto’s dan van betere kwaliteit blijven. De tip van alle foto’s ook even hoog maken ga ik zeker gebruiken!
Anne
Ik doe bijna alles met PicMonkey. Banners, webfoto’s met tekst bewerken voor Instagram. Ik kan het echt aanbevelen!
Ik doe tegenwoordig echt bijna alles met PicMonkey. Vroeger opende ik altijd Photoshop. Nou wordt mijn laptop een beetje oud (haha) en gebruik ik liever PicMonkey. Niet alleen omdat het sneller is, het is ook zo gemakkelijk.
Hoi!
Wat een handige tips vind ik hier toch telkens. Zo fijn!
Nu wil ik alleen kijken om te zien wat mijn ideale afbeelding is (de 2e bullet), maar dan krijg ik geen informatie over mijn afbeelding te zien. Wellicht doe ik wat verkeerd?
Groetjes Gaby
Lastig zien vanaf hier. Elke browser toont het ook weer net anders. Maar met de rechtermuisknop zal het altijd iets van ‘eigenschappen’ of een soortgelijke term zijn.
Wat een handige tip! Ik heb net mijn website omgezet van blogger naar wordpress en ik was aan het klooien met de uitgelichte afbeeldingen. Ik wil steeds hetzelfde formaat, maar dat gebeurde niet. Nu kan ik het formaat van tevoren aanpassen en dan gaat het zo te zien goed. Dank je!
Goed artikel!
Vraagje; in het verlengde hiervan. Het valt mij op dat WordPress vaak meerdere formaten upload van dezelfde foto; onnodig volgens mij! Kun je dit uitzetten of doe ik iets verkeerd?
Ja, je kunt dit uitzetten. Maar het is heel erg afhankelijk van je theme of ze echt niet worden gebruikt. Soms wordt het bijv. gebruikt voor previews of thumbnails en daar moet je dus even induiken. Ik heb dat nooit gedaan omdat ik 1. er te weinig tijd en geduld voor heb, 2. ik altijd ga voor better safe than sorry en 3. webruimte niet meer zoveel geld kost en ze zitten ook niet echt in de weg 🙂
Daar heb je ook wel weer gelijk in, bedankt 🙂
Ah pff, wat een hoop werk haha! Is er geen plugin ofzo die de foto’s autmatisch in de juiste afmetingen plaatst en opslaat? Dit kost echt enorm veel tijd als ik alle foto’s per stuk moet verkleinen..
Er zijn wel automatische plugins voor, maar ik ben zelf echt voor het met de hand doen, ook omdat de verhoudingen dan goed blijven. Daarom heb ik nooit gezocht op plugins. Mocht ik er een tegenkomen laat ik het hier wel weten. Anders even zoeken in de plugin-database van WordPress.
Ik las iets over bulk resize media: https://wordpress.org/plugins/bulk-resize-media/
Die zou alles kunnen verkleinen en weghalen wat er te groot staan, dat je dat dus niet handmatig hoeft te doen. Wil het zelf gaan proberen, binnenkort.
Deze blog is toch wek het walhalla voor een blogger! Elke keer opnieuw ontdek ik nieuwe zaken. Fantastisch dat je dit met ons deelt Laura! Topblog wat mij betreft!
Dank je wel! *bloos*
Hallo Laura, eerst en vooral mijn complimenten voor je blog, als nieuwe WordPress-gebruiker steek ik heel veel op van je posts.
Ik heb even een vraagje. Als ik mijn foto’s verkleind upload in het gepaste formaat voor mijn thema (in mijn geval is de grootste foto 1260 x 600), loop ik dan niet het risico dat dat formaat bij overschakeling naar een ander thema niet meer klopt? En ik dus opnieuw alle formaten zal moeten aanpassen? Niet dat ik meteen van thema ga veranderen, maar ik denk toch graag vooruit. 😉 Alvast bedankt voor je antwoord!
Ja, dat risico loop je! Maar je wilt ook niet eindeloos grote plaatjes uploaden; dat zorgt voor een langere laadtijd (grote vriend Google is daar niet dol op) en tevens niet gebruikersvriendelijk (hoe snel gaat jouw databundel al?). Ik wissel om die reden ook niet zo van van theme 😉
Ik heb de snelheid nog niet getest. Ik ben volop foto’s aan het overzetten van mijn oude blog op Blogger naar mijn nieuwe op WordPress. Maar eerst moet ik ze dus allemaal verkleinen én een vriendelijke Google-naam geven. Een heel werkje heb ik al ondervonden, maar alles voor het goede doel. ;-))
Wat een fijn artikel! Ik merk helaas wel dat bij veel websites zoals Picmonkey, de kwaliteit van de foto enorm achteruit gaat. Enige idee waar dit aan ligt?
Kan aan de settings liggen die je instelt. Gebruik Picmonkey zelf heel weinig, doe praktisch alles in Photoshop.