Een duidelijke en gestructureerde navigatie zorgt ervoor dat jouw bezoeker direct de weg op jouw website te vinden. Maar hoe zorg je dat je deze zo indeelt als je zelf wilt?
WordPress is zo flexibel als maar kan en dus kan je ook helemaal zelf bepalen hoe je je navigatie ingedeeld wilt hebben. Wil je subnavigatie of niet? Wil je categorieën in je menu, of misschien wel tags? It’s up to you! Alleen hoe je dat doet, blijkt niet voor iedereen duidelijk.
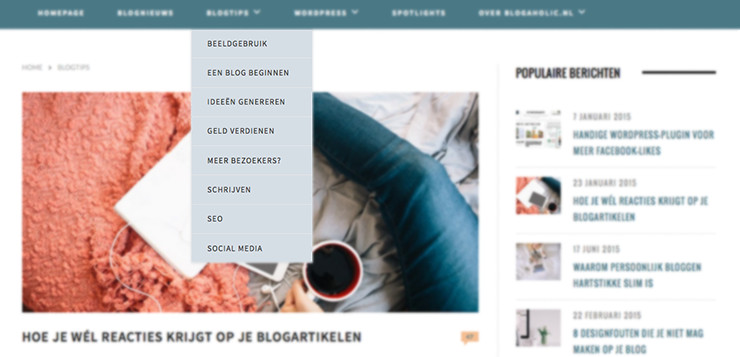
Iemand die weet hoe je in WordPress van die categorieën maakt, zodat je als je op je homepage bent je met je muis bij bijv. lifestyle bent je al die categorieën ziet en als je er op klikt die blogs de daar bij horen ziet?
Ik moest de vraag van Anita in een van de vele Facebook-groepen waar ik lid van ben even tot mij door laten dringen. Tot het kwartje viel: ze wil categorieën gebruiken om naar navigatie op te bouwen. Koekie eitje. Althans voor mij, want ik heb dat al tig keer gedaan. Soms heb ik nog wat moeite met me verplaatsen in mensen met minder WordPress-ervaring; ik moet me er echt bewust van worden dat wat voor mij normaal is, dat niet voor iedereen is. Tijd voor een stappenplan zodat niet alleen Anita – die ik via de Facebook-groep al op weg hielp – geholpen is, maar ook andere bloggers uitvinden hoe simpel dit is.
Stappenplan om categorieën of tags aan je navigatie toe te voegen
- Ga naar Weergave – Menu’s.
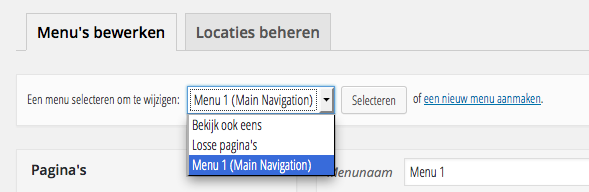
- Mocht je meerdere menu’s hebben, zorg dan dat je de juiste selecteert, zoals je hieronder in het plaatje kunt zijn. Ik probeer deze zelf ook altijd een zo duidelijk mogelijke naam te geven om verwarring te voorkomen.

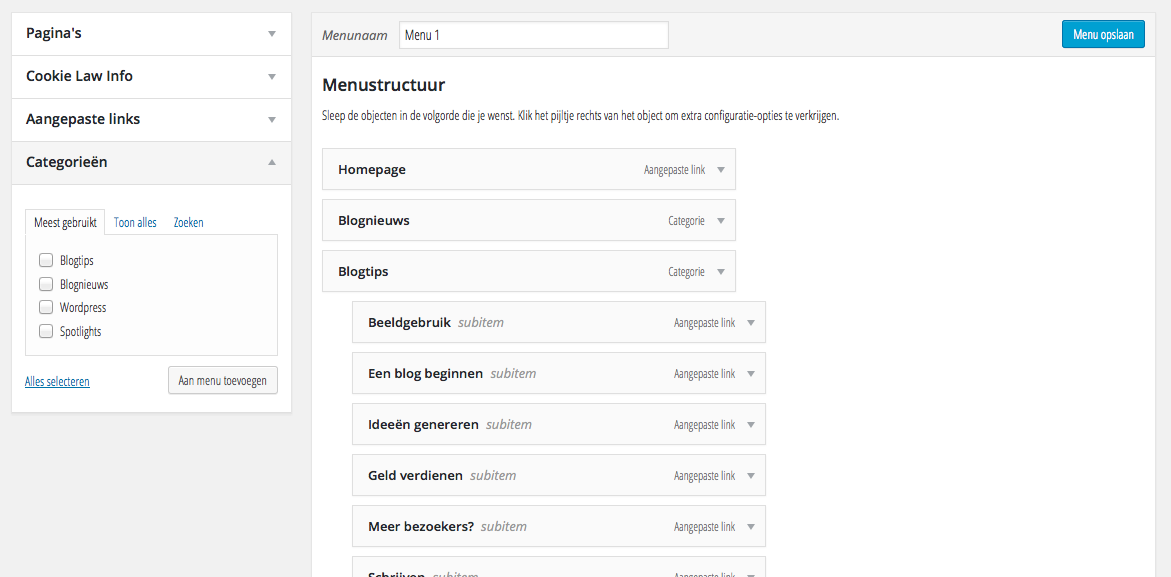
- Categorieën kun je nu eenvoudig toevoegen, zoals je in onderstaande afbeelding ziet. Je zorgt dat je je subnavigatie-items een stukje meer naar links plaatst, zodat ze als subitem worden gezien en zo ook worden gemarkeerd.

- Mocht je tags willen toevoegen dan kan dit via aangepast. Je vult dan de URL in, dus bijvoorbeeld http://www.jouwwebsite.nl/tag/tagvanjekeuze. Ook pagina’s kun je op deze manier toevoegen.
Let op!
Hoewel het voor mij koekie eitje is, betekent dat niet dat het allemaal maar in één keer werkt:
- Zorg ervoor dat je bestaande tags en categorieën toont, waaraan ook daadwerkelijk al artikelen zijn gekoppeld die live staan. Anders zul je 404-pagina’s krijgen.
- Niet alle templates staan het gebruik van subitems toe. Mocht je ze dus hebben toegevoegd en ze niet tevoorschijn komen, kan dit de oorzaak kijken. Kijk in het officiële template of ze dus zijn toegestaan en let hier ook op bij de aankoop van een nieuw template.
Anita kan aan de slag, en misschien jij ook wel. Mocht jij nog een specifieke vraag hebben, stel hem dan gerust via info@blogaholic.nl. Wie weet beantwoord ik jouw vraag hier wel.




Reacties
Reacties5 reacties
Dat is een handige en ga ik even onthouden voor als ik het ga reorganiseren. Er straat trouwens.. ‘kun je op deze meneer doen’… neem aan dat je wat anders bedoelt haha!
Oeps! Zo blind voor eigen fouten, thanks!
Hoi Laura!
Mag ik allereerst zeggen dat je een mooie verzameling aan nuttige artikelen hebt! Nu heb ik nog een vraagje over het gebruikt van categorieën. Ik gebruik de optie categorieën ook zodat de lezer terecht komt op een verzamelpagina met al mijn artikelen over ‘Running’ bijv. Eigenlijk wil ik daar graag een introducerend stukje tekst hebben staan. Dus bijv. op deze pagina vind je alle blogs die allemaal over hardlopen gaan. etc etc. is dit mogelijk? En zoja.. hoe?
Dank! Dit is inderdaad mogelijk, afhankelijk van theme en/of technische kennis. Check o.a. dit artikel https://www.blogaholic.nl/blogtips/tags-wordpress/ (en dan onder het kopje ‘Maak tags uniek’).
Dankje! ik ga gelijk even kijken 😉