Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. – Google
Check, check, dubbelcheck!
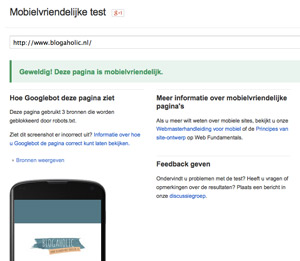
Heb jij geen idee of jouw blog mobielvriendelijk is? Google heeft een handige tool ontwikkelt waarmee je met één druk op de knop leest of Google jouw website als mobielvriendelijke ervaart. De uitslag volgt aan de hand van volgende richtlijnen die Google hanteert:
- Je vermijdt software die niet standaard is voor alle devices, zoals Flash
- Jouw tekst is leesbaar zonder dat bezoekers hoeven te zoomen
- Jouw website past zich aan aan het formaat van het device, zodat gebruikers niet horizontaal hoeven te scrollen en ook niet hoeven te zoomen
- Individuele links zijn niet te dicht bij elkaar geplaatst, je moet ze nog makkelijk kunnen aanklikken (zonder per ongeluk op de verkeerde te klikken)
 De mobielvriendelijke test van Google geeft je direct de uitslag. En gelukkig, zoals je hiernaast kunt zien is Blogaholic een mobielvriendelijke blog. Krijg jij een ‘Nee’ in beeld, dan kan dit onder andere aan je mobiele bruikbaarheid liggen. Misschien staan jouw links te dicht op elkaar, of moeten bezoekers wél inzoomen, tegen de richtlijnen aan.
De mobielvriendelijke test van Google geeft je direct de uitslag. En gelukkig, zoals je hiernaast kunt zien is Blogaholic een mobielvriendelijke blog. Krijg jij een ‘Nee’ in beeld, dan kan dit onder andere aan je mobiele bruikbaarheid liggen. Misschien staan jouw links te dicht op elkaar, of moeten bezoekers wél inzoomen, tegen de richtlijnen aan.
In de Google Webmaster Tool (mits je al geregistreerd bent, anders nu doen voor de toekomst) kun je onder ‘Search traffic – Mobile usability’ (Zoekverkeer – Mobiele bruikbaarheid voor Nederlandse gebruikers) een uitgebreide rapportage vinden. Als jouw website niet aan de eisen voldoet althans, anders is deze rapportage leeg.
Geen mobielvriendelijke blog? Bekijk de impact
Is jouw blog niet mobielvriendelijk volgens Google’s test. Schiet niet meteen in de stress, maar ga eerst naar de impact kijken. Hoewel jouw mobiele gebruik misschien 60% is, betekent dit niet dat van jouw zoekmachine-bezoekers ook 60% via zoekmachines komt, dit kan enorm uiteenlopen. Check hieronder een klein overzicht van de verhoudingen op Blogaholic.nl:
Verdeling per device:
Desktop: 58%
Mobiel: 33%
Tablet: 9%
 In dit geval zou dus 42% een aangepaste versie voorgeschoteld moeten krijgen, en dat gebeurt ook doordat ik een responsive template heb. Maar als ik die niet had gehad, hoe groot was de schade dan? Geen 42%! Daarvoor moet je dieper inzoomen en wel op je zoekmachine verkeer.
In dit geval zou dus 42% een aangepaste versie voorgeschoteld moeten krijgen, en dat gebeurt ook doordat ik een responsive template heb. Maar als ik die niet had gehad, hoe groot was de schade dan? Geen 42%! Daarvoor moet je dieper inzoomen en wel op je zoekmachine verkeer.
- Ga naar het Google Analytics-account van je blog.
- Bovenin zie je het blokje ‘Alle sessies’ staan zoals hiernaast vertoond. Klik hierop.
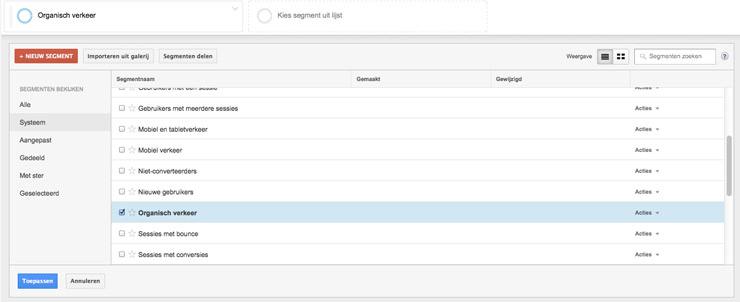
- Google heeft om jou op weg te helpen al een aantal segmenten geselecteerd, die je onder andere onder ‘Systeem’ vindt. Selecteer hier ‘Organisch verkeer’ zoals je in de afbeelding hieronder vindt.

Als je op ‘Toepassen’ klinkt zul je, ongeacht je nu ook opzoekt, alleen cijfers vinden van het organische verkeer. En dus van het verkeer waar deze wijziging van Google invloed op heeft. Tijd om dus te kijken hoe de verdeling qua devices is van jouw organische bezoekers. Je vindt dit onder ‘Doelgroep – Mobiel – Overzicht’. De verdeling bij Blogaholic is dan als volgt:
Desktop: 70%
Mobiel: 20%
Tablet: 10%
De schade zou in dit geval – als ik geen mobielvriendelijke variant had gehad – dus 30% van mijn organische verkeer kunnen zijn. Dit komt overigens geheel overeen met de cijfers die Google geeft, zij geven aan dat van alle zoekopdrachten wereldwijd 30% inmiddels op mobiele apparaten is. Als ik 1.000 bezoekers per maand organisch zou krijgen, zou ik dus een maximale daling van 30% kunnen verwachten, en dus van 300 bezoekers.
Dit is natuurlijk heel zwart/wit gerekend. Want als je geen voorrang meer krijgt omdat je niet mobielvriendelijke bent, betekent het niet dat je helemaal niet meer wordt gevonden. Je kunt nog steeds op andere aspecten hoog scoren. En we weten niet – zoals het nu eenmaal werkt met Google – hoe groot het belang van mobielvriendelijkheid is in het gehele algoritme. Het blijft dus een raadsel hoe hoog de impact daadwerkelijk zal zijn.
Help! Hoe kom ik aan een mobielvriendelijke blog in 8 dagen?
Blijkt uit de check hierboven dat jouw website niet mobielvriendelijk is én dat de impact nog best eens groot kan zijn, dan is het zaak om jouw website zou snel mogelijk aan te passen. En eigenlijk: ik zou het altijd doen. Want de impact wordt de komende jaren alleen nog maar groter. Het gebruik van mobiele apparaten neemt nog elke dag toe. En je wilt jouw bezoekers makkelijk door je website laten surfen.
Acht dagen, het klinkt haast als een onmogelijke taak, zeker als je minder ervaren bent op dit gebied. Maar het is te doen, als je nog niet te veel eisen stelt aan customizen en een direct perfect design. Er vanuit gaande dat je een WordPress-blogger bent die gebruik maakt van aangekochte themes – dat is het gros van mijn bezoekers – is er echt geen nood aan de man. Je dient alleen wat sneller te handelen dan normaal en NU op zoek te gaan naar een nieuw theme.





Reacties
Reacties24 reacties
Gelukkig is die van mij goedgekeurd haha! Dankjewel voor dit handige artikel!
Super handig artikel. Ik heb bijna 50% mobiele bezoekers! Woa!
Ik heb een plugin, WPtouch. Wordt dat ook ‘goedgekeurd’ door Google dat je weet?
Ik zou zeggen: check hem en je weet het 🙂
Fijn dat je dit deelt! Heb gelijk even getest en die van mij is ook mobielvriendelijk.
@Kim: ik heb ook de WP Touch Plugin en mijn website is volgens Google dus goedgekeurd!
Die van mij niet! Mega vreemd, misschien ligt het aan de instellingen.
Ik wist dat mijn site ok was maar de test was stiekem toch spannend!
eigenlijk alleen maar goed nieuws voor iedereen die de website wel mobielvriendelijk heeft. de mijne is mobiel vriendelijk, maar t zou ook nogal slecht zijn als dat niet was, met een webdesigner als man.
Mijn theme zou responsive moeten zijn, maar ik heb gemerkt dat ie verkleint naar de helft van het mobiele scherm.. Op mijn nieuwe telefoon nog steeds prima te lezen, maar anders moet je wel inzoomen. De test doet het bij mij even niet.
Heb je het nog geprobeerd? Ik vrees dat hij dan ‘nee’ zegt.
Maar hoe zit het dan als je een WP.com blog hebt? Want ik kan geen gebruik maken van plugins en maar van een beperkt aantal themes.
Helaas heb ik te weinig verstand van WP.com. Heb je hem al door de test gehaald? Wat was de uitslag?
De test was bij mij positief. Maar ik vond het voorbeeld dat de site mij liet zien niet erg mooi..op mijn eigen mobiel ziet mijn blog er in ieder geval beter uit. Dus ik hoop dat dit bij anderen ook het geval is.
Handige post, mijn blog is gelukkig ook goedgekeurd! 🙂 Maar als ik deze post niet gezien had had ik er ook niet aan gedacht om dat even te checken
Hé, wat handig dit. Meteen even de test gedaan en ik ben geslaagd, yay!
Joepie!! Mijn site is mobielvriendelijk 🙂
Bedankt voor de tip!
Handig! Ik heb ook even gecheckt en ik ben ook door de keuring gekomen, yes!
Thanks voor het delen. Ik ga even testen 🙂
Hallo Laura, erg interessante informatie. Zelf heb ik naar aanleiding van je advies bij herhaling geprobeerd om mijn blog http://www.geldschieters.info/ bij Google te checken op mobiele vrienelijkheid, maar dat mislukt telkens met de foutmelding “Kan de gevraagde URL niet ophalen. Dismissed.” Heb jij misschien enig idee wat ik over het hoofd zie?
Vriendelijk dank voor je reactie.
Simon
Nee helaas. Ik heb hem zelf ook even getest en krijg dezelfde melding, terwijl je website wel in de lucht is. Het is mij een raadsel :;
Interessant, ik las er gisteren al iets over! 🙂
Gelukkig: Awesome! This page is mobile-friendly.
Nou… dat is dan net jammer. Ik was er al mee bezig om mijn website tot mobiel vriendelijk om te laten bouwen maar door vakantie van mij en van de webdesigner wordt het pas begin mei. Nou ja, die paar weken overleven we vast ook wel weer denk ik dan!
Balen! Hopen dat Google je niet achterstelt tot die tijd, want terugkrabbelen naar oude positie blijkt in de praktijk vaak langer te duren dan dat de snelheid waarmee je omlaag gaat. Duimen draaien!
Fijne tips. Ik ben alles nog even goed aan het uitzoeken!
Heel toffe tip, gelukkig geslaagd 🙂