Heel eerlijk: je had natuurlijk al lang een responsive blog moeten hebben. Maar als je hem nog niet hebt, dan is dit het moment om over te stappen. Zeker sinds Google bekend maakte dat ze voortaan in zoekresultaten gaan aangeven of een website mobielvriendelijk is of niet.
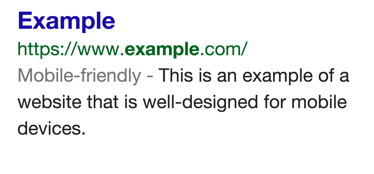
 Afgelopen week kondigde Google een verandering aan: ze gaan in zoekresultaten weergeven of jouw website mobielvriendelijk is. Bij de zoekresultaten vanaf een mobiel wordt dit getoond aan de gebruiker, zoals je in het voorbeeld hiernaast ziet. Google gelooft dat ze gebruikers van dienst zijn als ze vooraf laten weten of een website geoptimaliseerd is voor het device wat je op dat moment gebruikt.
Afgelopen week kondigde Google een verandering aan: ze gaan in zoekresultaten weergeven of jouw website mobielvriendelijk is. Bij de zoekresultaten vanaf een mobiel wordt dit getoond aan de gebruiker, zoals je in het voorbeeld hiernaast ziet. Google gelooft dat ze gebruikers van dienst zijn als ze vooraf laten weten of een website geoptimaliseerd is voor het device wat je op dat moment gebruikt.
Hoewel Google je nog niet afstraft als je geen mobiele versie hebt, zou het heel goed kunnen zijn dat dit een voorbode is van een nieuw algoritme, waarbij mobielvriendelijke websites het winnen van niet-geoptimaliseerde websites. Tijd om nu aan de slag te gaan en te zorgen voor een responsive blog.
Waarom jouw blog optimaliseren voor mobiel gebruik?
Heb je in Google Analytics wel eens gekeken met welke devices bezoekers op jouw blog komen? Bij Blogaholic.nl is dit bijna 50%, bij Like & Love (it!) – een van mijn andere websites – is dit zelf meer dan 60%. En als jouw website ook nog eens een nieuwsbrief heeft dan ligt dit waarschijnlijk nog hoger. Mail wordt namelijk steeds vaker geopend vanaf telefoons. En ook websites die veel verkeer genereren via social media, zullen merken dat het gros van hun verkeer afkomstig is van mobiele devices.
Het is dus essentieel dat jouw website geoptimaliseerd is voor andere devices dan de desktop. Is jouw website niet geoptimaliseerd dan heb je nu al een grote kans dat jouw gebruiker meteen weer wegklikt. Welkom hoge bouncerate, dag bezoeker/klant! Met de nieuwe aanpassing van Google zul je de bezoeker misschien niet eens meer binnenkrijgen als je geen responsive blog hebt. Deze bezoeker zal eerder op je concurrenten klikken die wel mobielvriendelijk zijn. Heb jij een responsive blog dan zullen deze mensen wél naar jou toekomen.
Mobiele websites versus responsive blog
Als je je website wilt optimaliseren voor mobiele devices, dan heb je twee opties:
- Een mobiel template. Zodra een bezoeker jouw website benaderd vanaf een mobiel device wordt deze automatisch naar een subdomein verwezen: m.<domeinnaam>.nl. Dit is dus een op zichzelf staande website met eigen URL’s.
- Een responsive template. Dezelfde website, dezelfde content. Alleen wordt deze website (incl. content) automatisch aangepast aan de schermgrootte van het apparaat waarop de website wordt bekeken.
Responsive templates zijn momenteel verreweg het populairst. Waarom? Omdat deze zich niet alleen richt op mobiele gebruikers, maar ook op tablet-gebruikers. Ongeacht de grootte van je scherm, de website verandert mee. Probeer je browser nu maar eens te verkleinen. Zie je wat er met Blogaholic.nl gebeurt? Je zult nooit in de breedte hoeven te scrollen, geen ergernissen.
Daarnaast heeft een responsive blog nog een voordeel t.o.v. een aparte mobiele website. Je hebt maar één URL per pagina en dat maakt het voor Google makkelijker om jouw website te crawlen en je voorkomt daarnaast dubbele content. Waar Google ook al niet dol op is.
Hoe weet je of jouw blog mobielvriendelijk genoeg is voor Google?
Volgens de richtlijnen van Google is een website mobielvriendelijk als deze aan de volgende voorwaarden voldoet:
- Je vermijdt software die niet standaard is voor alle devices, zoals Flash
- Jouw tekst is leesbaar zonder dat bezoekers hoeven te zoomen
- Jouw website past zich aan aan het formaat van het device, zodat gebruikers niet horizontaal hoeven te scrollen en ook niet hoeven te zoomen
- Individuele links zijn niet te dicht bij elkaar geplaatst, je moet ze nog makkelijk kunnen aanklikken (zonder per ongeluk op de verkeerde te klikken)
Natuurlijk hoor je zelf te weten je al een responsive blog hebt, of een mobiele variant. Maar mocht je toch twijfelen aan de mobielvriendelijkheid van jouw blog dan is daar de mobielvriendelijke test van Google. Deze zal je blog analyseren en bij een groen vinkje is er niets aan de hand. Bij een rood vinkje wordt het tijd om aan de slag te gaan.
Help! Hoe kom ik aan een responsive blog?
Dat was precies mijn reactie een paar jaar geleden: responsive klonk eng en ingewikkeld. En het was toch niet echt nodig. Al snel kwam ik erachter dat het 1. wel nodig was en 2. helemaal niet zo moeilijk was. Als je met WordPress werkt zoals ik in elk geval (andere CMS-en helaas weinig ervaring mee). Er zijn tal van (betaalde) thema’s beschikbaar voor WordPress die volledig responsive zijn. Op mijn favoriete theme-website, Themeforest, vind je al meer dan 2.000 templates. Je betaalt er niet extra voor en je website is op elk device goed te bekijken.
Heeft dit artikel je overtuigd waarom een responsive blog een must is? Dan weet je wat je te doen staat in de kerstvakantie. Succes! Post je hieronder even een linkje als je website vernieuwd is.





Reacties
Reacties7 reacties
Goede blog… Zeker waar. Bovendien vind ik een responsive site veel gebruiksvriendelijker overkomen.
Mocht men hulp nodig hebben, dan ben ik er altijd nog om vragen aan te stellen.
Mijn site is al responsive, maar door jouw mooie theme wil ik nu ook weer een nieuwe 😉 – na mijn verlof maar weer met Irene aan de slag!
Ben benieuwd, Petra! Sterkte met de laatste loodjes!
Mijn blog is (nog) niet responsive, maar besef nu weer dat dat zeker de moeite waard is om te doen! Helaas is het thema dat ik nu gebruik niet voor de mobiel mogelijk, dus daar moet ik mij binnenkort op gaan storten: een nieuw mobielvriendelijk-thema!
Ik heb heel lang genegeerd dat ik mijn blog moet aanpassen voor mobiele apparaten, maar ik moet het nu écht eens doen 😉
Het is vreemd om dagen na de invoering van deze ‘dictatuur’ te zien dat de Google crawler totaal willekeurige resultaten lijkt te geven op wat zij als mobile friendly zien. De ene website is het niet, de andefe wel,volgens Google Webmastertools. Terwijl de door mij geteste websites allemaal prima mobiel worden weergegeven.
Je vraagt je dan af of Google hiermee zijn hand niet overspeelt en veel te veel regels oplegt die ze zelf niet acuraat kunnen uitvoeren.
Op deze wijze worden mensen/bedrijven gediscrimineerd door Google en dan nog in een totale willekeur ook. En mogelijk ook nog financieel benadeelt.
Je moet je afvragen of dit soort bullshit echt noodzakelijk is, want waarom bepaald Google wie mijn doelgroep is? En wie er met een smartphone of bv. een feature phone rondloopt (zoals de helft van de (derde) wereld die geen hippe phone kan veroorloven?)
Mijn site heeft helaas een thema dat niet mobiel vriendelijk is. Je kunt hem wel lezen op je mobiel, maar niet helemaal zoals het hoort.
Ik heb net een hele nieuwe layout gemaakt, dus ik moet mijn brein hier ook maar weer eens over breken!