Snelheid: een belangrijk punt als het op zoekmachine-optimalisatie aan komt. Bezoekers willen snelheid en wat de bezoekers verwachten vind Google belangrijk. Zorg dragen voor een snelle laadtijd is dus cruciaal.
In een wereld waarin we snel informatie tot ons willen nemen, en technieken als 4G er ook voor zorgen dat dat ook kan, verwachten gebruikers dat websites steeds sneller worden. Website te langzaam? Grote kans dat je gebruiker weg klikt. En aangezien Google er in haar algoritme nog steeds vanuit gaat dat de klant koning is, zal ook Google jouw snelheid in de gaten houden. Te langzaam? Dit kan best wel eens invloed op jouw ranking hebben.
Hoe test je de snelheid van jouw website?
 Er zijn enorm veel tools om je snelheid te testen. Een van de tools is Google PageSpeed. Google loopt jouw website langs en geeft je advies over hoe je je snelheid kunt verbeteren. Het is een tool die voor mensen die op een eenvoudige manier met WordPress werken nog wel eens voor wat frustratie kan zorgen. Ook voor mij. Op de mobiele variant van Blogaholic.nl scoorde ik slechts 51 uit de 100 punten (gelukkig wel 75 op de desktopvariant). Met daaronder een flink aantal mogelijke aanpassingen.
Er zijn enorm veel tools om je snelheid te testen. Een van de tools is Google PageSpeed. Google loopt jouw website langs en geeft je advies over hoe je je snelheid kunt verbeteren. Het is een tool die voor mensen die op een eenvoudige manier met WordPress werken nog wel eens voor wat frustratie kan zorgen. Ook voor mij. Op de mobiele variant van Blogaholic.nl scoorde ik slechts 51 uit de 100 punten (gelukkig wel 75 op de desktopvariant). Met daaronder een flink aantal mogelijke aanpassingen.
Beeld verkleinen? Geen punt! Maar hoe verklein ik mijn javascript, en is dat wel mogelijk met WordPress? Hoe kan ik mijn CSS verkleinen en mijn caching… die staat toch gewoon aan met de W3 Total Cache? Op technisch gebied wil ook ik mij de komende tijd nog ontwikkelen. Al is het alleen al om dit te snappen en mijn frustratie kwijt te raken.
Maar een snelle test maakt dat ik me ook niet direct zorgen maak, Bol.com scoort op de mobiele variant ook nog geen 60 punten, Ikea.nl net iets meer met 62. En Nu.nl? Die scoort slechts 39 punten met hun mobiele variant (ze richten zich waarschijnlijk voor 90% op hun app). Google zelf vindt het kennelijk ook niet nodig om meer dan 78 punten te scoren.
Must do: check je plugins
Ik heb de Google PageSpeed-tool voor nu even links laten liggen en ben mij gaan focussen op een groot probleem bij WordPress gebruikers: de overload aan plugins die voor een vertraging zorgen. Met een handige plugin (die je daarna weer kunt verwijderen, dus wees niet bang om nog méér plugins toe te voegen, kun je eenvoudig zien welke plugins extra laadtijd veroorzaken en er voor zorgen dat de laadtijd van je website omhoog gaat.
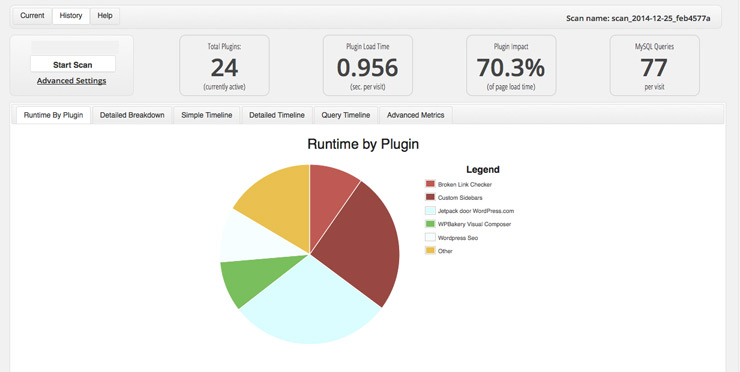
De P3-plugin werkt doodeenvoudig. Download de plugin en activeer deze. In de linkerbalk vind je onder ‘Extra’ (of ‘Tools’ in de Engelse variant) het kopje P3 Plugin Profiler. Voer hier een scan uit van je website. Deze duurt een paar minuten en dan krijg je een overzicht zoals je hieronder vindt.

Wanneer moet je je druk gaan maken om de snelheid van je website?
Je ziet precies welke plugins het meeste tijd kosten en onder het tabblad ‘Advanced Metrics’ kun je ook nog eens de totale laadtijd checken van je websites. In principe zit je goed als je tussen de één en drie seconden laadtijd van je website hebt. Hoe meer concurrentie je hebt, hoe belangrijker de snelheid is. Als je in een kleine niche ziet, hoef je je niet meteen druk te maken als hij iets hoger is.
Wat kun je doen aan de hand van de testresultaten?
Zijn er een aantal plugins die enorm hoog scoren, en je website echt aanzienlijk vertragen dan heb je een paar opties:
- Zet de betreffende plugins uit en onderhoud je website zonder deze, waar mogelijk.
- Is het niet mogelijk om deze plugins uit te schakelen, kijk dan of je een soortgelijke plugin kunt vinden. Eentje die hetzelfde doet, maar voor minder vertraging zorgt.
- Choose your battles. Soms kun je simpelweg niet zonder een plugin. Omdat de voordelen van deze plugin ruimschoots je verloren snelheid compenseren.
Getest!
Ik deed een simpele test met Blogaholic.nl. De plugin Broken Link Checker zorgde duidelijk voor vertraging. Hoewel ik deze plugin enorm handig vind, is dit wel een plugin die je zo nu en dan aan en uit zou kunnen zetten. Mits je er vaak genoeg bij stil staat. Ik heb hem voor de test uitgezet en mijn laadtijd verbeterde van 2,3 naar 2,1 seconden.
Een andere plugin die voor vertraging zorgde, en die daar ook om bekend staat, is Jetpack. Jetpack is eigenlijk een plugin vol handige plugins. Zelf gebruik ik daar twee onderdelen van: de statistieken (alleen vanwege de outclicks die deze plugin weergeeft) en de abonneer-vinkjes. De abonneer-vinkjes zijn de vinkjes die je onder het reactieformulier vindt. Ze worden (nu al) goed gebruikt voor deze blog én ze zorgen voor terugkomverkeer. Ik wil deze dus feitelijk niet missen. Maar ik ga binnenkort wel op zoek naar een alternatief. En dan hoop ik er eentje te vinden die voor minder laadtijd zorgt.
En de WordPress SEO plugin van Yoast? Die vertraging neem ik voor lief. Deze plugin levert mij meer SEO-voordelen op dan dat kleine beetje vertraging. Choose your battles wisely!
Mocht je aan de slag gaan met deze P3-plugin dan hoor ik graag jouw bevindingen. En mocht je nog een alternatief weten voor de abonneer-vinkjes: ik hoor het graag!





Reacties
Reacties7 reacties
Kijk dat is nu een plug-in die ik moet hebben. Yoast SEO neem ik ook voor lief en de broken link checker nu ook nog even. Bedankt voor de tip. Ik vind GT Metrix ook wel fijn om laadtijd e.d. te laten beoordelen.
Poeh, ik heb ook via Google Pagespeed gemeten en ik scoor 45 op mobiel en 56 op desktop. Werk aan de winkel dus! Alleen snap ik dus echt niet wat ik ermee moet. De uitleg waarnaar je kunt doorklikken klinkt voor mij echt als Chinees. Vooral ‘Enable compression’… Kun je daar eens iet over schrijven?
Ik vind je blog top trouwens, heb al veel van je geleerd!
Zoals aangegeven in het artikel moet ik me in sommige technische aspecten ook nog verdiepen 🙂 Hoewel ik goed overweg kan met WP, ben ik geen ICT-er.
Oeehw ik scoorde mobiel ook niet écht goed! Ik moet duidelijk mijn afbeeldingen beter gaan optimaliseren! Eens kijken wanneer ik dat eens kan gaan inplannen 😉
Bedankt voor de tip! Mijn blog is eigenlijk best traag… 59 van de 100 punten.
Er staat dat ik iets aan de afbeeldingen moet doen, hier heb ik zelf ook al naar gezocht in de HTML-code, maar niets gevonden om dit aan te passen helaas.
Mmm mijn site is niet heel snel. Ik weet wel dat ik nog een boel afbeeldingen moet comprimeren, maar dat schuif ik een beetje voor me uit, omdat het zoveel werk is. Ik denk niet dat daar een plugin voor is?
Jetpack wil ik eigenlijk verwijderen, maar sommige zaken zijn wel handig… ik ben nu een voor een dingen aan het uitzetten om te zien of ik het ga missen of niet.
Dank je wel weer voor je tips. Ik vind je website top, maar dat wist je al 😉
Ze zijn er wel, maar ik heb ze zelf nooit gebruikt, omdat ik altijd mijn beelden gewoon zelf al verklein. Ben niet anders gewend vanuit werk namelijk. Misschien wil één van de bezoekers reageren als ze er zelf wel plugins voor gebruiken…?