Een uitspraak onlangs in #blogpraat: “Alt tags zijn voor blinden, niet voor SEO”. Ik schoot in de verdediging, en ik was niet de enige. Alt tags zijn wel degelijk van belang voor zoekmachine-optimalisatie.
Wat zijn alt tags?
Alt tag is de verkapte bijnaam voor alternative text, of eigenlijk voor alternative attributes of an image tag. Maar laat ik het simpel houden en het doel uitleggen: met alt tags geef je aan waar een plaatje voor staat, wat er op wordt afgebeeld. Deze tekst wordt weliswaar gebruikt voor blinden, maar de waarde is veel groter.
Google kan geen plaatjes lezen
Google is slim, en wordt met de dag slimmer. De zoekmachine is echter nog niet zo slim dat het ook de plaatjes kan bekijken en aan de hand van het beeld kan bepalen waar het over gaat. Dit doet Google aan de hand van de bestandsnaam en de alt tag.
Relevantie is key, ook in alt tags
Schrijf jij een artikel over alt tags dan moet dit onderwerp als een rode draad door je artikel lopen. In je content, in je subkoppen, in je titel, maar óók in je alt tag. Google wil namelijk relevante plaatjes en als jouw artikel over alt tags gaat… tja, dan zit er maar één ding op. Een alt tag met de woorden alt tags erin. Heb je hem nog?
Of om nog even een quote uit een artikel van Yoast te pakken:
Voila: Google, in their article about images, has a heading “Create great alt text”. This is not a coincidence, Google places a relatively high value on alt texts to determine what is on the image but also to determine the topic of surrounding text. This is why, in our plugin content analysis, we have a check specifically to see whether you have at least one image with an alt tag that contains your focus keyword.
De waarde van Google Images
We zoeken steeds meer, maar ook steeds meer visueel. Google Images is daar een goed voorbeeld van. Als jouw plaatjes een goede alt tag hebben, en Google jouw plaatjes dus kan ‘lezen’, zullen jouw afbeeldingen steeds meer in Google Images terugkomen.
Op deze manier genereer je extra verkeer naar je website en Google zal dit extra verkeer zien als een teken dat je kennelijk relevante en goede content levert. Welkom toegevoegde waarde voor zoekmachine-optimalisatie.
Hoe je alt tags toevoegt aan afbeeldingen?
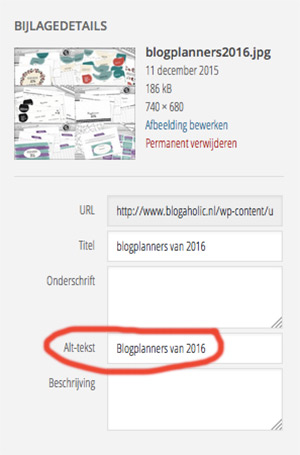
 Met WordPress kan een kind de was doen, ook in dit geval. Want zodra je een plaatje invoegt in je media-bibliotheek heb je de mogelijkheid om een alt tag toe te voegen. Een handleiding ervoor schrijven is niet nodig, ik denk dat het plaatje hiernaast genoeg zegt.
Met WordPress kan een kind de was doen, ook in dit geval. Want zodra je een plaatje invoegt in je media-bibliotheek heb je de mogelijkheid om een alt tag toe te voegen. Een handleiding ervoor schrijven is niet nodig, ik denk dat het plaatje hiernaast genoeg zegt.
Waar je op moet letten bij het gebruik van alt tags?
- Doe niet aan keyword stuffing, overoptimaliseren is nooit goed.
- Zorg dat je focus keyword er in elk geval 1x in voorkomt. Hoeft niet per se letterlijk, mag ook een variant zijn.
- Maak een omschrijving, niet slechts één of twee woorden, maar voorkom ellenlange zinnen.
- Hoe zou jij Google in max. 5 woorden vertellen waar deze afbeelding over gaat? Gebruik dat als richtlijn.
Een goed voorbeeld van de juiste manier om met alt tags om te gaan vond ik op de website van allmighty Google zelf:
- Not so good: <img src=”puppy.jpg” alt=”” />
- Better: <img src=”puppy.jpg” alt=”puppy” />
- Best: <img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch” />
- To be avoided” <img src=”puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food” />
Het verschil tussen een image title en alt tag
Voor de oplettende lezers; je ziet hierboven dat je naast een alt tag ook nog een image title kunt invoeren. WordPress gebruikt hier standaard je bestandsnaam voor. Dus heet jouw afbeelding alt-tag, dan zal je title ook alt-tag zijn. Is het nodig om deze ook correct in te voeren? De meningen verschillen enorm en er worden flink wat discussies over gevoerd op het wereldwijde web. Die ga ik niet voeren, maar ik wil je wel het verschil uitleggen voor het complete plaatje.
De alt tag heeft een tweeledig doel; visueel beperkten kunnen door deze tag wel zien waar het plaatje over gaat én je helpt Google ook nog eens op weg. De image title is vooral voor een beter user experience. In sommige browsers wordt deze bijvoorbeeld getoond als je met je muis over het plaatje gaat.
Houd in oog dat Google user experience erg belangrijk vindt. Dus het zou zomaar kunnen dat het een onbekende ranking factor is. Wat dat betreft; invullen schaadt niet, maar het zou nu of op langere termijn maar zo eens kunnen baten.
Maakte jij nog geen gebruik van alt tags bij het bloggen? Tijd om daar verandering in te brengen, want het levert een flinke bijdrage.
P.S. Met dank aan @doeninberlijn die ook input gaf voor dit artikel





Reacties
Reacties9 reacties
Hahaha, volgens mij was ik dat die dat gezegd had! Of er moeten meer mensen zijn geweest die dat ook gezegd hebben. Wat ik er vooral mee wilde zeggen, is dat je in eerste instantie rekening zou moeten houden met blinden en het feit dat pagina’s voorgelezen worden, dan pas aan de SEO. Of zoals ik laatst zo mooi op Reddit zag over dit onderwerp: ‘don’t be a dick, even blind people can see that’. Maar ja, die 140 tekens maakt het soms niet genuanceerder :P.
Waarom eerst de blinden en dan pas SEO? Ze kunnen toch prima tegelijkertijd? Het is geen of/of, het is voor mij een en/en.
Interessant artikel. Ik ben net begonnen met bloggen en er komt zoveel op me af. Erg fijn dat je ergens op terug kunt vallen zo! Thanks! Liefs ilona
Erg fijne uitleg, vroeg me altijd al af waar de alt-tags voor diende! Je maakt het leven van beginnende bloggers een stuk makkelijker Laura :)!
Ik zet daar ook vaak mijn blognaam in, voor Pinterest dan vooral …
Slim, want dat is inderdaad ook een reden waarom ik er extra op zou letten.
Ik heb een kennis die de laatste 12 jaar Jaws heeft, een van de meest gebruikte voorlees- en braillebalk-softwarepakketten. Daar hoef je geen alt voor te gebruiken. Als alt ontbreekt, dan leest ie simpelweg de title voor. Zelf gebruik ik beide erg weinig omdat ik vaak onder een foto direct een leesbare omschrijving zet. Google vind dat prima. En blinden krijgen zo niet 2x hetzelfde voor gelezen of onder hun vingers. De foto’s geef ik ook goed leesbare namen. Beide zorgt ervoor dat ik via image-search erg vaak mijn foto’s voorbij zie komen, voorzien van een goede omschrijving.
Haha, weet je dat ik het voor SEO deed en dat ik door mijn cursus pas achter kwam dat het ook voor blinden is? Maar alt tags gebruik ik zeker 🙂
Mooie en duidelijke uitleg over het gebruik van alt-tags. Ik denk inderdaad dat het helpt voor SEO doeleinden en alle beetjes helpen nietwaar?