Als het goed is weten we inmiddels allemaal dat Google dol is op content. Maar weet je dat deze content niet alleen tekst is. Ook plaatjes zijn van belang voor Google. Afbeeldingen optimaliseren voor zoekmachines is dan ook een must. Hoe? Lees snel verder!
Voeg altijd foto’s toe aan een blogpost
Niet alleen omdat het mooi oogt, en mensen graag plaatjes kijken. Nee, Google is ook dol op het gebruik van plaatjes, mits relevant. Ze gaan er vanuit dat jouw plaatjes jouw tekst versterken. Gebruik ze dan ook bewust in je blogposts. Niet alleen met de featured image/uitgelichte afbeelding, maar ook gewoon in de post. Maar… overdaad schaadt! Blijf in gedachte houden dat de foto toegevoegde waarde moet hebben.
Geef jouw afbeeldingen een duidelijke bestandsnaam
Google is slim. Maar ze kunnen nog steeds niet ‘zien’ wat er op jouw foto, illustratie of screenshot staat. Je kunt Google dit wel duidelijk maken op andere manieren, waaronder een duidelijke bestandsnaam. Gaat jouw artikel over hotspots in Parijs? Noem jouw afbeelding hotspots-parijs.jpg. Gaat jouw artikel over de leukste hondennamen? Noem jouw afbeelding dan leukste-hondennamen.jpg. Deze komt vaak overeen met het zoekwoord dat je hebt bepaald.
 Gebruik altijd een alt-tag bij je foto
Gebruik altijd een alt-tag bij je foto
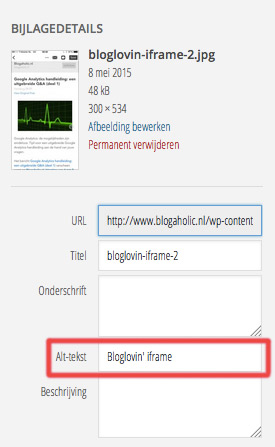
Ook het gebruiken van de alt-tag helpt Google om te lezen waar jouw foto over gaat. Deze kun je in WordPress eenvoudig invoeren bij het invoegen van de foto. Zoals je op de printscreen ziet. Het plaatje bij dit artikel heeft bijvoorbeeld als alt-tag ‘Afbeeldingen optimaliseren voor zoekmachines’.
Zorg dat je afbeeldingen niet te groot zijn
Hoe sneller jouw website is, hoe liever Google je vindt. Snelheid is een belangrijk onderdeel van het algoritme waarmee ze bepalen wie er hoger komt in Google.
Wil je op dit front goed scoren, zorg er dan voor dat je afbeeldingen niet te groot (aantal pixels niet groter dan dat deze ook wordt getoond) en te zwaar (aantal kb zo min mogelijk, zonder kwaliteit te verliezen) zijn. Ik schreef eerder een uitgebreid artikel over afbeeldingen verkleinen.
Afbeeldingen optimaliseren voor zoekmachines: deed jij het al of is er nu werk aan de winkel?





Reacties
Reacties18 reacties
Dat Google dol is op plaatjes wist ik, maar dat van die bestandsnaam nog niet. Bedankt voor deze tip.
Handige tips! De naam veranderen en alttag toevoegen die ik sinds een tijdje omdat ik het al eens in een vorige blogpost van jou las. Zou ik bij mijn oudere artikels nog moeten aanpassen! Mijn afbeeldingen worden bij het uploaden ook automatisch verkleind door een plugin, maar misschien zouden ze nog wel kleiner worden. Ik wist niet dat de laadtijd zo belangrijk was. Mijn blog laadt redelijk traag, heb je hier soms nog tips voor?
Geen idee eigenlijk, wel zet ik elke foto weg met naam of titel van het blog, heb nu drie foto’s staan die staan als ‘Integratie’ en ik moest al lachen bij het idee of google dit op gaat pikken zo 😉 Ja, ik leer toch wel wat van je zo hier en daar.
Ik geef ze al wel een naam, maar niet bij alt tekst. Maar zijn de streepjes ertussen nu wel of niet Google vriendelijk? Bij opslaan voor web worden ze ertussen gezet, maar ik had weer gehoord dat het niet handig was…..
Ik vind je tips altijd zo fijn! Ik ga gelijk eens even kijken naar de indeling en benaming van mijn foto’s
Goed artikel! Ik gaf mijn afbeeldingen inderdaad altijd al een naam, maar niet altijd bij de alt tekst. Toch wat vaker doen 🙂
Alt-benaming is nieuw voor me; ga ik toepassen. Dank voor de tip!
Dus ik ben al jaren verkeerd bezig?
Ik gebruik veel foto’s op m’n blog, maar heb alleen consequent alt-tags gebruikt, maar de bestandsnamen waren gewoon een datum-tijd-cameramodel naam.
Moet ik dat dan allemaal aanpassen?
Of is er (fingers crossed) progje/appje/plugin die de naam kan omvomen naar de alt-tags?
De alt-tags staan dus goed, alleen je bestandsnamen van je foto’s niet? Ik ken er geen programma voor. Maar die is wel minder schadelijk dan een verkeerde alt-tag. Gewoon in de toekomst goed toepassen 🙂
Dank je voor deze handige tips! Ik had over de alt-tekst al eens gelezen en pas dit zo goed mogelijk toe. Ik wist niet dat je bestandsnaam mee wordt bekeken door Google, iets waar ik op ga letten in de toekomst 🙂 Liefs! x
Oeps… Ik blog al twee jaar en al mijn afbeeldingen heten WP_4562 en dergelijk…
Goed om dit te weten. Ik gebruik blogger, kun je dan ook alt tags toevoegen?
Ik heb zelf geen ervaring met Blogger, maar kan me niet voorstellen dat het niet kan. Zijn er Blogger-gebruikers die Ilse antwoord kunnen geven?
Ik reageer wel laat, maar zie dit nu pas. Ja hoor, je kunt in Blogger ook een alt-tekst ingeven. Ook achteraf. Post bewerken – op de foto gaan staan met je cursor – er verschijnt een horizontaal menuutje, eigenschappen aanklikken. Dan kun je Alt-tekst aanklikken. Ben bezig dit voor al mijn foto’s in mijn reisblog te doen.
Dat ik de foto’s zelf, al voor het uploaden dus, een specifieke naam moet geven, is nieuw voor mij. Ga ik aan proberen te denken. Ik voeg wel zo vaak mogelijk een onderschrift toe. Weet jij of dat vanuit Google-oogpunt ook helpt?
Heb je een voorbeeld van in welk artikel (linkje) je dit gebruikt hebt? Dan kijk ik daar even na, want weet zo 1, 2, 3 niet hoe dit toegepast wordt.
Ik hoop dat je mij hiermee kunt helpen want ik loop hopeloos vast. Ik gebruik een gratis wordpress thema en als ik een alttekst in type komt het niet tevoorschijn. Ook ben ik nu bezig met MN foto’s te verkleinen maar als ik ze verkleinen word mijn MB capaciteit minder en als ik ze dan weer terugzet in de originele formaat word de MB weer groter. Help
Het eerste kan een bug zijn in het theme. Ik heb dat ooit ook gehad en toen de makers van het theme gemaild, maar ja, dat was een betaald theme en dan heb je die service. Daarom pleit ik vaak voor betaalde themes 😉
Het laatste: bedoel je dat je minder capaciteit op je server houdt als je ze verkleint? Dan gaat het verkleinen fout want dan zouden de foto’s minder zwaar moeten worden.
Hai Laura,
Begrijp ik het goed dat het ook uitmaakt hoe je de bestandnaam en altnaam opbouwt? Ik zie in jouw voorbeeld de bestandsnaam gescheiden met een streepje en de altnaam met een komma. Of kijkt Google daar niet naar?
Groet,
Mariska
Voor Google Image Search wel, ook dat kan je extra verkeerd opleveren. De altnaam is daarbij belangrijker dan de bestandsnaam. De altnaam moet vooral omschrijvend zijn en dat kan betekenen dat ik soms een komma gebruik. Voor de bestandsnaam gebruik ik altijd een middenstreepje inderdaad.