Koppen: ze helpen je bezoeker eenvoudig jouw teksten te scannen én Google is er ook nog eens dol op. Twee goede redenen om ze vanaf nu structureel en op de juiste manier in je blogposts toe te passen.
Ik begon lang geleden met een persoonlijke blog. Een blog die toen nog werd geïndexeerd door Google en waar ik graag veel bezoekers op wilde hebben. Inmiddels is het een kleinschalige privé-blog, maar uit die tijd kan ik me nog herinneren dat ik een comment kreeg van een bezoeker. Mijn tussenkoppen waren storend. Ze hadden geen nut en ze vond dat ze maar weg moesten.
Koppen hebben echter wel degelijk nut. Op meerdere fronten. Het zorgt er niet alleen voor dat je tekst beter te lezen is én sneller te scannen is voor je bezoeker (die waarschijnlijk weinig tijd heeft, omdat we per dag meer dan 200 lappen tekst consumeren), het vertelt Google ook nog eens gestructureerd waar jouw tekst over gaat. En als je groter wilt worden met je blog dan is Google een van de ‘mensen’ met wie je bevriend moet raken. Doen dus (tussen)koppen!
Hoe werkt dat nu precies, koppen?
Elke webpagina heeft koppen en tussenkoppen. Eerstgenoemde zijn doorgaans groter en de tussenkoppen weer een slag kleiner. Een beetje zoals met een studieboek: hoofdstuknamen zijn extra groot, en paragraafnamen een slagje kleiner. In Word (denk aan de vele rapporten voor school!) geef je dit netjes mee door te zeggen dat je dat specifieke stukje tekst bold wilt of een groter lettertype, maar zoekmachines kijken anders naar je teksten.
Zoekmachines gaan in je code op zoek naar headings ofwel koppen. Zoals je bijvoorbeeld bij dit artikel in de broncode zult vinden:
<H1>Alles wat je moet weten over het gebruik van koppen in je blogposts</H1>
<H2>Hoe werkt dat nu precies, koppen?</h2>
Hoe lager het getal, in dit geval H1, hoe belangrijker de kop. De H1 is altijd je hoofdonderwerp en in het geval van je blog de titel van de pagina of de post. De H2 is je subkop, vaak de titel van je paragraaf. Zoals ik deze ook hier gebruik.
Als je succesvol wilt bloggen én gevonden wilt worden door Google zorg dan dat jouw artikel altijd een H1 gebruikt voor de titel en dat je H2’s toevoegt tussen jouw alinea’s. Deze laatste zorgt er ook nog eens voor dat jouw bezoekers eenvoudig jouw tekst kunnen scannen, zoekend naar datgene waar ze antwoord op willen krijgen.
Optimaal gebruik maken van je koppen
Google, ik kan het woord niet vaak genoeg zeggen. Ik vind zoekmachineoptimalisatie nu eenmaal leuk. En tussenkoppen helpen je daarbij! Als je de juiste keywords gebruikt in jouw koppen, en daarmee een focus aanbrengt voor Google (deze kan dan duidelijk zien waar jouw content over gaat), maak je jouw artikel direct beter zichtbaar binnen de almighty zoekmachine.
Hoewel de focus bij Google steeds meer op kwalitatieve content komt te liggen dan op het optimaliseren aan de hand van zoekwoorden, kan zoekwoordonderzoek nog steeds een toegevoegde waarde hebben bij het bepalen van je (tussen)koppen.
Het aanbrengen van (tussen)koppen in je tekst
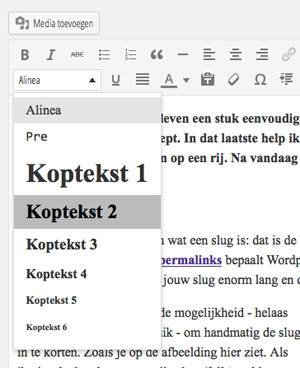
 Het makkelijkste deel, het aanbrengen van koppen in je tekst: daar hoef ik weinig woorden aan te besteden. Kijk gewoon even naar deze printscreen en je ziet direct waar je moet wezen in WordPress. Een kind kan de was doen!
Het makkelijkste deel, het aanbrengen van koppen in je tekst: daar hoef ik weinig woorden aan te besteden. Kijk gewoon even naar deze printscreen en je ziet direct waar je moet wezen in WordPress. Een kind kan de was doen!
En ja, je ziet hier ook nog koptekst 3 en 4 (ofwel H3 en H4), maar ik gebruik die zelden. Je zou de H3 bijvoorbeeld nog kunnen gebruiken voor sub-paragrafen. Maar hoe verder je gaat, hoe minder interessant voor Google. Ik houd het daarom voornamelijk bij H2 in mijn teksten. Ook wel zo rustig voor de bezoeker: alle tussenkoppen net zo groot.
De H1 gebruik ik in de tekst zelf dus niet: het thema zorgt er in dit geval – en in de meeste gevallen, zeker bij betaalde thema’s – voor dat de titel van een pagina of post automatisch een H1 is.
Help, mijn H2 is te groot!
Een veel voorkomende bloggersfout: H3’s i.p.v. H2’s gebruiken. Als ik de betreffende blogger dan vraag waarom hij of zij H3’s gebruikt, krijg ik standaard hetzelfde antwoord: “De H2 is te groot en dat vond ik niet mooi, H3 is een slagje kleiner”. True, het oog wil ook wat. Maar nu denkt Google dat jouw kop minder belangrijk is, en sterker nog: je gebruikt helemaal geen H2.
Waarom er niet voor zorgen dat je H2 gewoon kleiner wordt getoond? Dit kan relatief eenvoudig als je weet wat CSS is. CSS is een bestandje waarin alle opmaak van alle elementen van je website staan. Van de witruimte om je plaatjes heen, tot de grootte van de verschillende teksten, van de kleur van je linkjes tot de positie van je logo. Hoe dat er precies uitziet? Zo ongeveer:
h2 {
display: block;
font-size: 1.5em;
margin-top: 0.83em;
margin-bottom: 0.83em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
Door hier de font size (in dit geval is hij in em, hij kan ook in px worden weergegeven) aan te passen kun je er voor zorgen dat jouw H2 voortaan kleiner wordt getoond. Probleem opgelost!
Waar je kopteksten niet voor moet gebruiken?
Hoewel ik het gebruik van koppen dus aanmoedig, zijn er twee situaties waarin je deze niet moet gebruiken:
- Om op te vallen. Soms zie je dat bloggers de kopteksten gebruiken om bepaalde delen van hun tekst te highlighten of vorm te geven. Dan is het lekker groot, en valt het op. Hier kun je beter bold voor gebruiken, of cursief. Of als je een beetje kunt CSS-en een speciale regel instellen voor highligts. Waar je overigens vaak ook weer de blockquote voor kunt gebruiken.
- Lange teksten. Ga geen lange koppen of titels omzetten in een H2 of H3, dan is de focus van Google – en die van jouw artikel – compleet verdwenen. Houd het bij één zin, hoe korter hoe beter.
- Columns. Schrijf jij persoonlijke columns op jouw blog? Dan kan een H2 wel degelijk op een vervelende manier onderbreken. Zie jij ooit columns in de krant met tussenkoppen? Nee, en niet zonder reden. Kijk dus goed of het voor jouw blog van toepassing is.
Want koppen, die zijn er om je artikel structuur te geven. En als je dat in gedachte houdt, zul je haast vanzelfsprekend goed omgaan met de koppen in jouw blogposts. Succes!





Reacties
Reacties9 reacties
Handig artikel! Ik heb even gekeken, en mijn tussenkoppen zijn h4. Dan wordt het op blogger “kopje” genoemd. De subkop en kop zijn groter, maar die gebruik ik niet. Ik vind het inderdaad te groot. Ik zal eens kijken of ik iets met de CSS-code kan 🙂
Ziet Google cursief of bold als een heel klein beetje belangrijker dan normale tekst, of is dit hetzelfde?
Misschien een hele rare vraag, maar in WordPress mis ik de onderste werkbalk (waar onder andere de kopjes ingesteld kunnen worden). Heb jij enig idee hoe ik dat kan veranderen?
Ja, die weet ik. Maar hoe ga ik die antwoorden zonder printscreen? Let’s try!
Je hebt nu maar één balk en die moeten er twee worden. Het nadeel is dat de bovenste balk met icoontjes kan verschillen aan de hand van opties van je themes op plugins. Dus ik kan niet zeggen de derde van rechts o.i.d. Maar het is een icoontje met een rechthoekje en een vierkantje onder elkaar. Met daarin heel kleine blokjes. Die is het. Mocht je hem niet direct kunnen vinden, ga over elk icoontje en wacht tot je diegene vindt met de tekst ‘Werkbalk weergeven/verbergen’. Die is het!
Oops! Ik wist niet dat het zo belangrijk was en inderdaad vind ik de H2 te groot hihi. Even veranderen dus! Het staat op de to do list.. 😀
Ik was het grondig oneens met jouw pleidooi voor Tussenkopjes. Gelukkig maakte de laatste alinea alles goed. Ik gebruik om die reden geen kopjes.
Haha die had ik van je kunnen verwachten, Paul 😉
🙂
Ook handig 😉 Alleen als ik iets als koptekst wil zetten wordt het een ander lettertype… Hoe kan ik dit wijzigen?
Wauw, dankje voor de tip! Ik maakte mijn tussenkopjes altijd gewoon zelf groter/dikgedrukt en gebruikte de hele optie voor tussenkopjes überhaupt niet.. Gelijk aangepast nu!