Facebook Authorship werd al een paar maanden geleden geïntroduceerd. Ik was te druk om me te verdiepen. “Doe nou”, zei online vriendinnetje Saskia van Writeaholic, “Het is een leuk onderwerp voor je volgers”. Ze had – zoals wel vaker – weer eens gelijk.
Oké, tijdgebrek was niet het enige waarom ik het niet deed. Ik zag de toegevoegde waarde nog niet voor mezelf. Naar mijn idee was Facebook Authorship er om de schrijver in het zonnetje te zetten door bij een Facebook-post de naam met link naar eigen Facebook-profiel te tonen. En daar had ik niet in alle gevallen behoefte aan.
Waarom niet, zou je denken? Nou, ik heb me nogal wat blogfuncties. Ik blog voor mijn werk over reizen, ik blog over mijn fotoshoots voor mijn eigen bedrijf, ik blog als lifestyleblogger voor Like & Love (it!) en dan ook nog voor Blogaholic.nl. Wil ik al deze mensen naar mijn Facebook-profiel, die toch wel privé is? Wil ik echt alles aan elkaar koppelen?
Ik kan me voorstellen dat het voor een grote groep online goeroes geweldig is. Freelance online marketeers en sociale media experts die zich door middel van gastblogs in de markt zetten, kunnen hier veel profijt van hebben. Maar ik hoef die 28.000 volgers van het werk dus niet aan mij gelinkt te hebben. Veel liever heb ik dat die bezoekers overal ons merknaam zien, en dat mijn klanten van Perfect Portret de blogjes waar hun foto’s in staan ook met Perfect Portret in de credits delen.
En dat blijkt te kunnen: met Facebook Authorship kun je niet alleen de credits geven aan de schrijver, je hebt ook de mogelijkheid om credits te geven aan een bedrijfspagina. Ja, dat was wat ik wilde. Laten we dus bij het begin beginnen.
Wat is Facebook Authorship?
 Facebook Authorship is eerder dit jaar uitgerold en als je dit goed instelt en vervolgens een linkje naar een blog deelt op Facebook dan komt daar een extra linkje bij te staan. Van de auteur of de desbetreffende Facebook-pagina. In mijn geval dus het laatste, zoals je in het voorbeeld ziet.
Facebook Authorship is eerder dit jaar uitgerold en als je dit goed instelt en vervolgens een linkje naar een blog deelt op Facebook dan komt daar een extra linkje bij te staan. Van de auteur of de desbetreffende Facebook-pagina. In mijn geval dus het laatste, zoals je in het voorbeeld ziet.
De toegevoegde waarde van Facebook Authorship
De toegevoegde waarde van Facebook Autorship wordt nog niet door iedereen gezien. Omdat er net iets tekort wordt gedacht: “Ik deel toch zelf mijn link op Facebook, dan staat mijn pagina er toch al bij? En ook als mensen deze delen?” Helemaal correct.
Maar niet iedereen deelt jouw link vanuit jouw pagina. Hij kan ook gedeeld worden via je social media-buttons of door iemand die gewoon een link in zijn status plakt. En tot dusver zag je dan alleen de website waar het op was gepubliceerd. Met Facebook Authorship staat er nu een linkje naar je blogpagina. Ideaal! Want dit kan extra verkeer op je Facebook-pagina opleveren en dus extra likes.
Hoeveel? I have no fucking clue. Er zijn nog geen cijfers over bekend en het is moeilijk te achterhalen. Maar als je je bedenkt dat het instellen eenmalig nog geen kwartiertje duurt, zou ik het in elk geval doen. Alle beetjes helpen.
10 minuten handleiding voor Facebook Authorship
Het instellen van Facebook Authorship is een eitje, mits je de SEO-plugin van Yoast al gebruikt (en zo niet, dan doe je jezelf daar sowieso al mee tekort). Doorloop de volgende stappen:
- Ga in de WordPress-admin naar de SEO-plugin van Yoast.
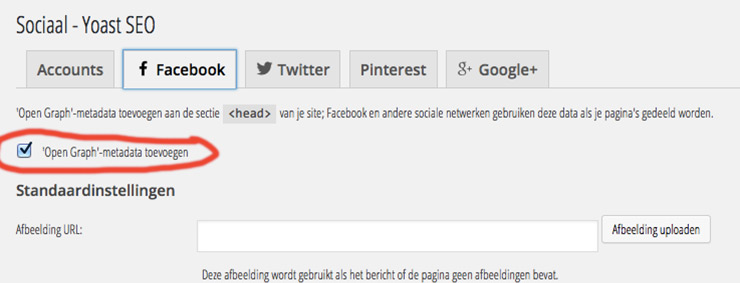
- Open het onderdeel ‘Sociaal’.
- Ga naar het tabblad Facebook en vink hier ‘Open Graph metada toevoegen’ aan.

- Ga naar de gebruikersomgeving van WordPress en zoek je eigen gebruikersnaam op (als je meerdere schrijvers hebt).
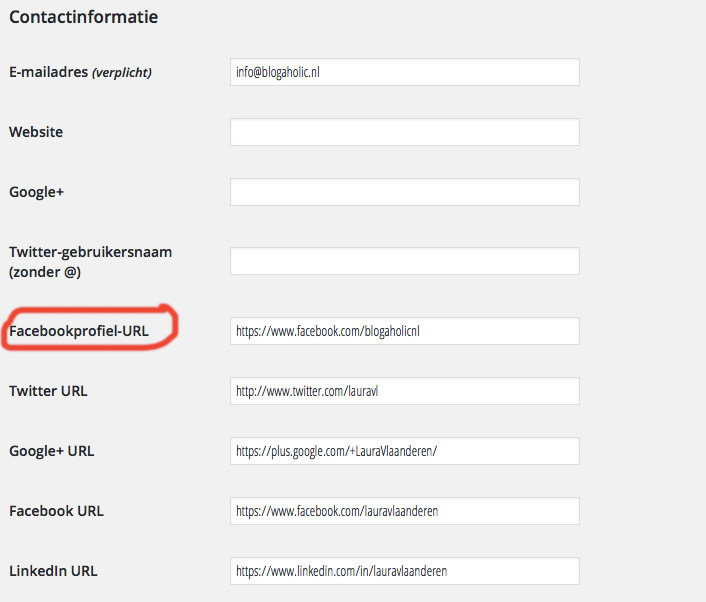
- Vul de Facebook-profiel URL in. Hieronder vind je een printscreen, verwar hem niet met Facebook-URL. Dit is in veel themes een Facebook-icoontje die bij de auteursinformatie komt te staan.
 Het kan zijn dat dit scherm bij sommige themes afwijkt trouwens, maar met een beetje logica kom je er wel. Ik heb echter ook een template meegemaakt waar het veld niet bestond. Daar zoek ik nog naar een oplossing.
Het kan zijn dat dit scherm bij sommige themes afwijkt trouwens, maar met een beetje logica kom je er wel. Ik heb echter ook een template meegemaakt waar het veld niet bestond. Daar zoek ik nog naar een oplossing. - Je bent nu klaar om te profiteren van Facebook Authorship. Tenzij je meerdere gebruikers hebt, herhaal dan stap 5 voor elke gebruiker.
Let op! Werkt niet met terugwerkend kracht
Zodra je bovenstaande stappen hebt doorlopen, komt jouw Facebook-pagina bij nieuwe artikelen te staan. Voor oude artikelen geldt dit echter niet; Facebook heeft namelijk jouw artikel al in zijn geheugen zitten en toont deze nog op de oude manier. Hier is een foefje voor. Gebruik de Facebook debugtool, voer je URL, klik op ‘Debug’ en daarna op ‘Fetch new scrape information’. Facebook zal nu alle informatie opnieuw genereren.
Zodra jouw oude opnieuw gedeeld wordt door iemand dan krijgt deze wél de vermelding (in de desktopvariant van Facebook, niet mobiel). Ik zou dit alleen doen met de artikelen waarvan je weet dat ze nog regelmatig gedeeld worden.
Gebruikte jij Facebook Authorship al of ga je het nu meteen installeren?





Reacties
Reacties14 reacties
Wat een goede tip. Zou het graag eens uitproberen, maar ik heb een Joomla website. Hoe kan ik dat daar instellen?
Wat Joomla betreft kan ik je niet verder helpen, helaas. Er zijn zoveel blogprogramma’s dat het onmogelijk is om mij in allen te verdiepen. Ik heb daarom bewust voor WordPress.org gekozen, ook omdat ik van mening ben dat deze het meeste biedt voor bloggers. Of je nu gevorderd of beginnend blogger bent.
Hahaha dit is er zo eentje, nee dit ga ik dus niet gebruiken, zelfs niet voor mijn atelier of zo… 😉
X
Bij mij staat Facebook profiel Url er niet dus kan het niet invullen. Wel Facebook username en daar heb ik DoormariskaNL (naam pagina) ingevuld.
Klopt. Het kan zoals het artikel aangeeft thema-gebonden zijn. Bij 90% van de gevallen staat deze er wel.
Goed artikel Laura! Gelijk even ingesteld 🙂
En nu benieuwd of het ook extra traffic op mijn Facebookpages oplevert.
Graag gedaan, Jasper. Leuk je hier ook te zien!
Zeker interessant om eens naar te kijken, maar ik weet niet zeker of het echt iets gaat toevoegen.
Ik heb toen meteen al de Facebook link erin gezet, maar verder: ik snap niet waar ik het kan vinden met dat vakje Open Graph. Ik zie het niet.
Ik had hier nog nooit van gehoord moet ik eerlijk zeggen, maar ik ben blij dat je het toch hebt gedeeld. Ga hier zeker vanavond even naar kijken. Thnx!
Is het nog gelukt?
Goed artikel. Net gecheckt, maar ik had dit al.
Bij ‘door’ heb ik inderdaad ook de pagina van blog ingevuld, niet mijn eigen profiel.
Dit was echt super fijne informatie, dank je wel! Heb het meteen even toegepast 😀
Ik heb het ingevuld. Geen idee of het wat oplevert, maar kan sowieso geen kwaad, toch? 🙂