Ik had zo’n mooie handleiding geschreven voor een Facebook-popup die niet irritant is. Massaal installeerden jullie de plugin die dit mogelijk maakte. Maar nu verandert Facebook haar like-box en moet je wéér aan de slag. Tijd voor een update dus!
Het werd groots aangekondigd: Facebook verandert haar Like-box. Niet direct, maar per 23 juni. Maar om te voorkomen dat jouw mooie pop-up dan leeg blijft, is een update wel handig als jij ook netjes de stappen hebt gevolgd in mijn eerdere artikel.
Wat verandert er aan de Like-box van Facebook?
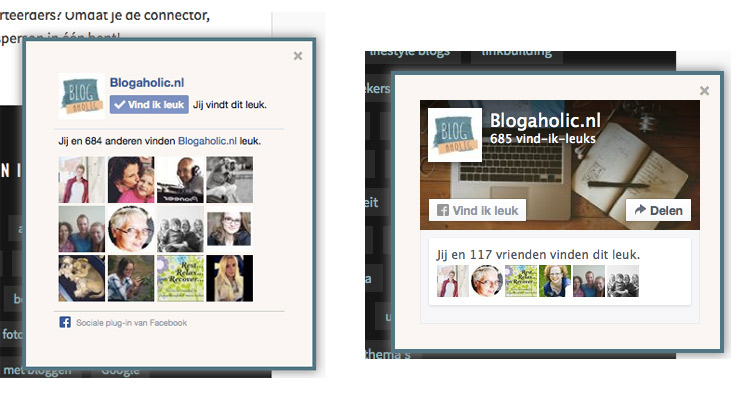
Kijk hieronder maar wat het verschil is. Minder hoofdjes van vrienden, maar wel een optie om direct te delen. Al vraag ik me wel af wie dat ook echt gaat gebruiken. Maar je weet maar nooit, en om moet je sowieso. En zeg nu zelf: hij ziet er wel wat moderner uit?

Hoe kom je aan deze nieuwe Like-box?
Er vanuit gaande dat je de Scroll Triggered-plugin al hebt geïnstalleerd – anders verwijs ik je graag nogmaals naar mijn eerdere artikel – hoef ik gelukkig geen heel nieuwe handleiding te schrijven. Alleen het stukje code dat je in de box hebt geplaatst hoef je aan te passen.
- Ga naar de Scoll Triggered Boxes in WordPress. Deze optie vind je in de linkerkolom, ergens in de onderste regionen (afhankelijk van welke plugins je allemaal hebt geïnstalleerd).
- Maak een nieuwe box aan (mocht het misgaan, heb je de oude box in elk geval nog werkend tot 23 juni).
- Ga naar de developers-omgeving van Facebook, waar je de zogenaamde Page Plugin-code kunt aanmaken.
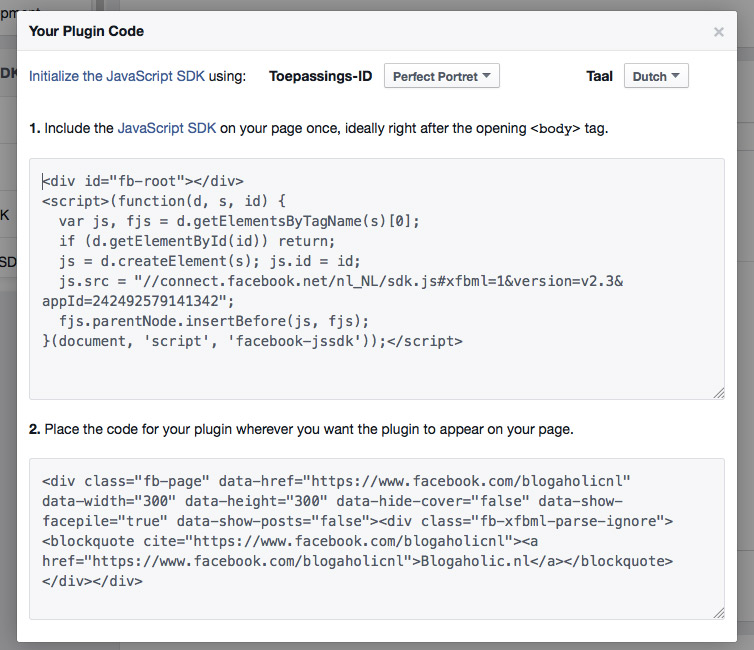
- Vul het invulformulier op dezelfde manier in als de vorige keer. (Check voorbeeld-afbeelding)
- Klik op ‘Get Code’. Zoals je ziet heb je nu niet één code die je moet invoeren, maar twee. De bovenste is een standaard Facebook-code. Deze dien je in je header te plaatsen volgens de omschrijving.

- Heel eerlijk: het is niet altijd nodig de twee codes te plaatsen. Soms kan het zijn dat je, door bijvoorbeeld een andere plugin (zoals Facebook Comments), deze code al automatisch in je header hebt geplaatst. Ik raad je dus aan eerst alleen met de tweede code aan de slag te gaan. Deze plaats je in je nieuwe scroll triggered box, die je bij stap 2 hebt aangemaakt. Vergeet niet dat je dit in de tekst-weergave doet.
- Vul alle settings van de box precies zo in als je vorige box (mocht je geen vorige box hebben aangemaakt, lees dan nog even de oude handleiding, waar je een printscreen vindt).
- Publiceer je nieuwe box, en zet de oude box als ‘concept’, waardoor deze niet meer live staat, maar je hem nog wel als back-up hebt.
- Check of de box het doet, en of je ook echt de nieuwe Like-box te zien krijgt. Ja? Gefeliciteerd! Nee? Helaas je zult dus toch nog aan de slag moeten met de eerste code. En heel eerlijk: dat is niet voor iedereen even makkelijk. De code kun je copy-pasten…. maar dan? Je hebt twee mogelijkheden:
- Ga in WordPress naar ‘Weergave – Editor/bewerker en zoek’ header.php op. Plaats hem direct achter <body> en klik op ‘Save/opslaan’. Wat ik zelf altijd even doe is de code die er eerst in stond volledig in een kladblok-bestand plakken. Mocht ik iets mis doen en de website daarna raar doen, kan ik deze zo terug plaatsen.
- Gebruik een FTP-programma om de header.php aan te passen. Idealiter gebruik je hier wel een child-theme voor, zodat je aanpassing niet wordt overschreven bij een update van je theme.
- Check de box nog een keer en als het goed is doet jouw Like-box het nu weer volledig.
Ja, door de tweede code is het installeren net een stapje ingewikkelder. Maar hey, na alle wijze lessen hier moet je inmiddels wel een beetje gevorderd zijn toch? Succes!





Reacties
Reacties33 reacties
Handig en fijn artikel!! Het is gelukt 🙂 X
Leuk artikel en ik vind de nieuwe box er iets moderner uitzien. Zelf gebruik ik liever zo geen box.
Ik vind die facebookboxen die nu op veel blogs opduiken (ik gok nav jouw post) een beetje irritant, en erg irritant als ik mobiel scroll, want dan nemen ze m’n hele scherm in. Wat betreft dat laatste: kun je ook instellen dat ie alleen zichtbaar is als je op je computer kijkt?
Ja, dat kan! Je kunt aangeven dat hij niet getoond mag worden op schermen smaller dan 500 pixels bijvoorbeeld.
Je kan instellen dat hij niet verschijnt op schermen dan een bepaald aantal pixels. Dat heb ik gedaan omdat het op een mobiel inderdaad heel irritant is
Ik ben nu bezig met de nieuwe code maar ik moet dus helaas ook de eerste code in de header zetten. Tenminste, dat denk ik, want ik krijg anders alleen mijn logo en meer niet. Maar het plakken van de nieuwe code heb ik ook niet goed gedaan denk ik, want ik heb nu alleen nog een klein vakje met mijn naam en meer niet. Mijn code was iets uitgebreider. Bij mij is het dit: <body > en hierna heb ik de code geplakt. Moet ik hem al eerder plaatsen? Of juist later?
Hoi Leonie. Nee, na de
. Via welke weg heb je hem aangepast?Via de editor in wordpress.
Hoera, gelukt! Ik had wel de pech dat ik de beide codes nodig had, maar gelukkig was jouw handleiding zeer duidelijk en was het geen enkel probleem om de code in de header te plaatsen. Dankjewel! 🙂
Fijn om te horen!
Dank je wel voor deze post 🙂 Heb ‘m direct aangepast en inderdaad ook ik moest de tweede code gebruiken maar gelukt 🙂 Thx!
Hij deed het maar na een update van mijn pagina niet meer :S Ik wil nu de box opnieuw installeren maar bij erachter. Als ik de 2e code helemaal er achter zet (achter deze code: <body > ) dan werkt het niet. Kun je mij aangeven waar ik dit zou moeten invullen? Hoor het graag 🙂
De eerste code moet in je header achter
. De tweede code moet in de plugin zelf. Lees ook even het eerdere artikel.Ah! Dan heb ik dat verkeerd gedaan, dank je wel voor de reactie 🙂 Zag dat na het posten de html codes verdwenen waardoor de helft van de tekst een beetje vaag uitkwam. Ga er mee aan de slag, thx!
Gelukt 😀 Dank je wel voor de tip!
Hoi Laura! Ik zou de likebox ook willen installeren maar wil eerst graag eens update nemen van mijn blog. Ik heb de plugin BackWPup die jij aanraadt geïnstalleerd, maar het lukt niet om (automatische) back-ups te maken. Ik krijg telkens de error dat de map naar waar ik de back-up wil maken niet bestaat. Het is gewoon een map op mijn computer (die weldegelijk bestaat), maar ik weet niet of dat kan om naar je computer te back-uppen? Zou je me hier soms wat meer uitleg over kunnen geven? Of heb je al ergens een artikel waar je weer uitleg geeft over back-ups nemen? Ik heb al eens gezocht maar kan het nergens vinden.
Ook lukt het niet om mijn WordPress te updaten. Ik kreeg telkens deze foutmelding: de update kon niet worden geïnstalleerd omdat we sommige bestanden niet konden kopiëren. Dit komt meestal door inconsistente bestandsrechten.: wp-admin/includes/update-core.php. Heb jij soms enige idee hoe ik dit kan oplossen?
Alvast heel erg bedankt!
PS: als het makkelijk is via mail is dat ook goed hoor, maar dacht het hier te vragen zodat anderen met hetzelfde probleem misschien kunnen meelezen 🙂
Ik schrijf zelf weg naar mijn server, daar komen de bestandjes dan te staan. Heel eerlijk: ik heb ze verder nooit nodig gehad, dus nooit gecheckt. Misschien werkt die optie wel bij je? Die laatste foutmelding lijkt me er een die je het beste bij je hosting kunt navragen.
Oké, bedankt!
Yeah! Het was even friemelen, maar met jouw handleiding is het uiteindelijk helemaal gelukt. Echt fijn! Wel grappig trouwens, ik herkende je, omdat ik jou al jaren in mijn Twitter-lijst heb staan. Tot afgelopen week had ik dat een jaar of 3 (misschien langer) niet meer gebruikt. En nu heb je gewoon 2 supertoffe sites. Ik ga hier nog veel leren! Sinds vorige week mijn eigen blog gestart. Eerst op WordPress.com, maar na een paar dagen beviel dat al niet meer. Ik heb meteen een eigen domein laten registreren. Jouw Like and Love site vond ik ook, omdat ik die naam in gedachten had. Dus na lang wikken en wegen is het iets heel anders geworden! 🙂
het is gelukt. Jakkes, hou er stiekem niet van in de achterkant te knoeien ;). Maar bij de nieuwe box kan je niet meer instellen dat hij niet op mobiel verschijnt of wel?
Je kunt bij scroll triggered box nog steeds instellen dat hij bij een scherm kleiner dan x pixels (en dus mobiel) niet getoond mag worden. Dit staat totaal los van de verandering bij Facebook, wat in dit geval de inhoud van de box is.
Hoi Laura, ik heb de like box ook geinstalleerd, bedankt!
Vraagje: ik zie bij jouw box een horizontale scrollbar, bij mijn like box is een stukje afgesneden (je ziet Dele ipv delen) maar heb ik weer een verticale scrollbar. Ik vind dat niet zo mooi, kan dat ook nog anders?
Helaas bij mij lukt het niet… ik krijg na het invoeren van de facebook code in het text veld, enkel onlybyme.nl te zien als ik naar een voorbeeld kijk, niets geen box… en ook vraag ik me af of die andere code in de header goed staat…. moeilijk, moeilijk…
Bij mij lukt het nog niet, ik krijg alleen de naam en een x te zien… Misschien komt dat omdat mijn body er iets anders uitziet?
<body >
Maar ik heb geen andere body in de header staan, dus kan hem ook nergens anders plaatsen…
(heb hem wel pas met de comments, dus als je m’n box niet kan vinden ligt dat daaraan…
Ehm… tja hij laat dus niet zien hoe die eruit ziet maar er staat dus body
en dan zo’n pijltje, gevolgd door ?php body_class(); ? en dan weer 2 van die pijltjes
Nevermind, nu werkt hij wel… Had waarschijnlijk gewoon wat tijd nodig!
Hoi Puck,
Ik heb hetzelfde als jij!
<body >
ik heb hierachter gelijk de code geplakt, maar ik krijg alleen een kruisje. Hoe heb jij dat opgelost?
@Laura,
Weet jij hier een oplossing voor?
Alvast hartelijk dank!
Yolanda
Dergelijke codes zijn redelijk foutgevoelig en soms kan een theme dingen ook nog overhoop gooien. Dit is dus lastig te zeggen, buiten alle info die in de code hier bovenstaat. Voor mij vaak ook een try & error tot het goed gaat.
Hi Laura, bedankt voor dit handige artikel, het is me gelukt de box te installeren. Echter zie ik onder de box nog een schuifbalk verschijnen. Weet je hoe ik die schuifbalk weg krijg? Ik heb de hoogte op 300 px en de breedte ook 275 px.
Heb je de breedte al geprobeerd aan te passen?
Ok, mij lukt het niet … Ik krijg enkel een klein vierkantje met de naam van m’n pagina en een kruis om de box te sluiten. Verder niets. Dus vermoed dat ik die eerste code moet invoeren maar ik zou helemaal niet weten waar. Bij “weergave” kan ik “editor/bewerker” niet vinden en al zeker niets waar ik html tekst kan invoeren. Ik heb een gratis WordPress thema genaamd Adelle.
Hmmm… volgens mij is de editor een vast onderdeel van WordPress en is dat niet theme-gevoelig. Een andere optie is om het via een FTP-programma te doen. Dan heb je wel een beetje basiskennis nodig.
Even een print screen via Photobucket, dit is wat ik kan zien: http://i947.photobucket.com/albums/ad319/Kuikentjes/weergave_zps360qv4nv.png
Het is mij gelukt. Dankjewel voor je heldere uitleg. Ik had echter wel de IFrame code nodig in plaats van de andere codes. Ook was ik heel ijverig geweest om de box appearnace in te vullen (direct onder waar je je code plakt) en dat bleek ik niet te moeten doen. Nou ziet hij er goed uit.